Warum der Alt-Text bei Online-Bildern wichtig ist

Viel diskutiert und oft vergessen oder ignoriert: Der Alt-Text stellt eine Beschreibung dessen dar, was auf einem Webseiten-Foto zu sehen ist. Er ist wichtig für Menschen mit Sehbehinderung und deswegen relevant für die Suchmaschinenoptimierung.
Alt-Texte beschreiben das in Grafiken Sichtbare
Mithilfe des sogenannten Alt-Textes – auch Alt-Attribut, Alt-Tag, Alternativtext oder Bildbeschreibung genannt – lassen sich Grafiken und Bilder innerhalb eines HTML-Dokuments markieren. Der Alt-Text ist normalerweise für die BesucherInnen einer Website nicht zu sehen. Er verbleibt im sogenannten Backend, wo er Teil des HTML-Codes ist, und taucht nur auf, wenn das Bild nicht geladen werden kann. So sehen BesucherInnen, was auf dem Bild dargestellt worden wäre.
Eine deutlich wichtigere Rolle kommt dem Alt-Text bei der Gestaltung einer barrierefreien Homepage zu: Blinde UserInnen sowie Menschen mit einer Seheinschränkung nutzen oft sogenannte Screenreader. Diese können Website-Inhalte wie Text vorlesen. Da sie aber nicht in der Lage sind, den Inhalt eines Bildes zu interpretieren, greifen sie auf den Alt-Tag zurück, der im Idealfall den Inhalt des Bildes kurz und prägnant zusammenfasst. Ist der Alternativtext also unausgefüllt oder mit überflüssigen, nicht zum Bild passenden Informationen bestückt, bleibt der Inhalt einer Grafik dieser NutzerInnengruppe verwehrt.

SEO-relevant, da Suchmaschinen darauf zugreifen
Nicht alle Suchmaschinen verfügen über eine effiziente Bilderkennung. Stattdessen greifen sie auf Informationen zu, die sie in den Textabschnitten auslesen. Zusätzlich crawlen sie Bildformationen, indem sie die Bildunterschrift und den Alt-Text einer Grafikdatei nutzen. Diese Informationen helfen dabei, die Relevanz der Inhalte für die organische Suche zu bestimmen. Das bedeutet im Umkehrschluss: Befüllen Sie den Alt-Text mit sinnvollen, zum Bild passenden Informationen, erhöht sich die Wahrscheinlichkeit, dass Ihre Homepage in den Suchergebnissen, beispielsweise bei einer Google-Suche, weiter oben rankt.
Wo lassen sich die Alternativtexte einfügen?
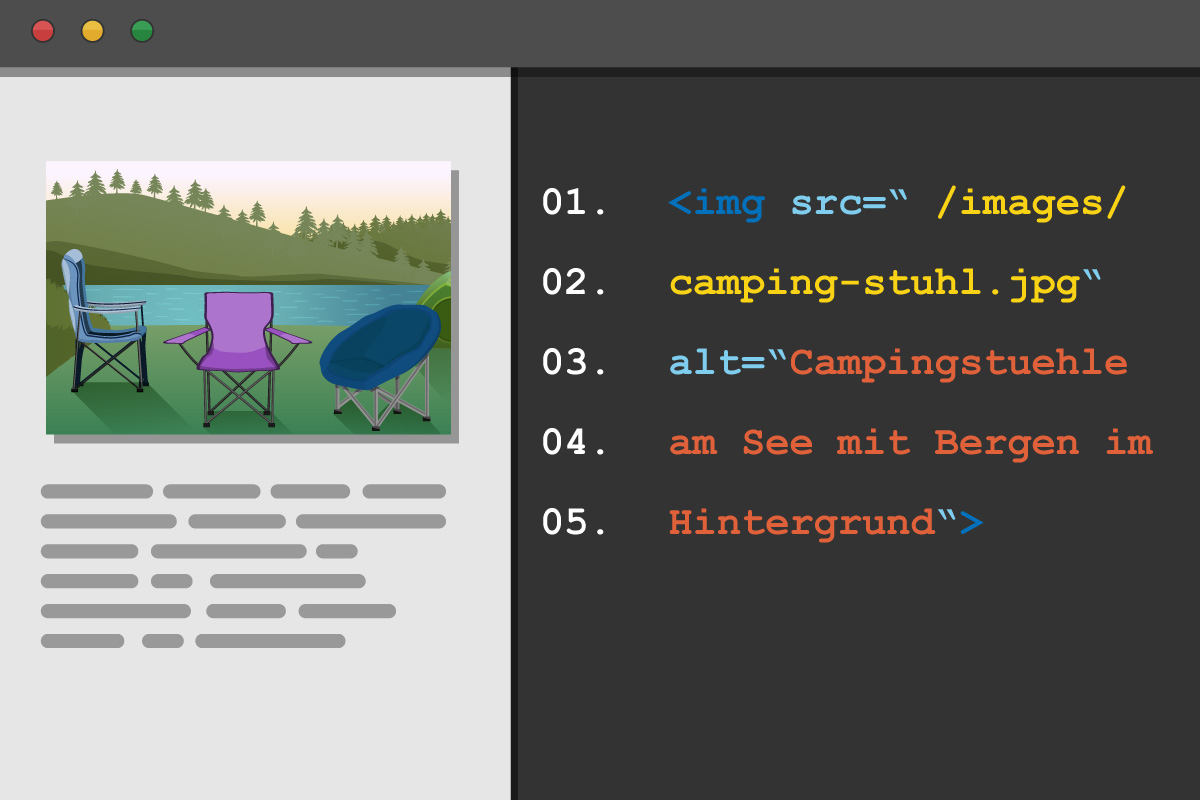
Alt-Texte können direkt im HTML-Code angelegt werden. Das ist aber eher eine Aufgabe für Content-ErstellerInnen mit Vorerfahrung. Ein manuell eingefügter Alt-Tag sieht dann beispielweise so aus:
<img src=“/bilder/beispielgrafik.jpg“ alt=“Dies ist ein Beispiel für einen Alt-Text“>
„img src“ gibt einen Hinweis auf die Grafikquelle. Der Befehl „alt“ wird in HTML als Beginn für den Alt-Text verstanden.
Mit Content-Management-System einfacher
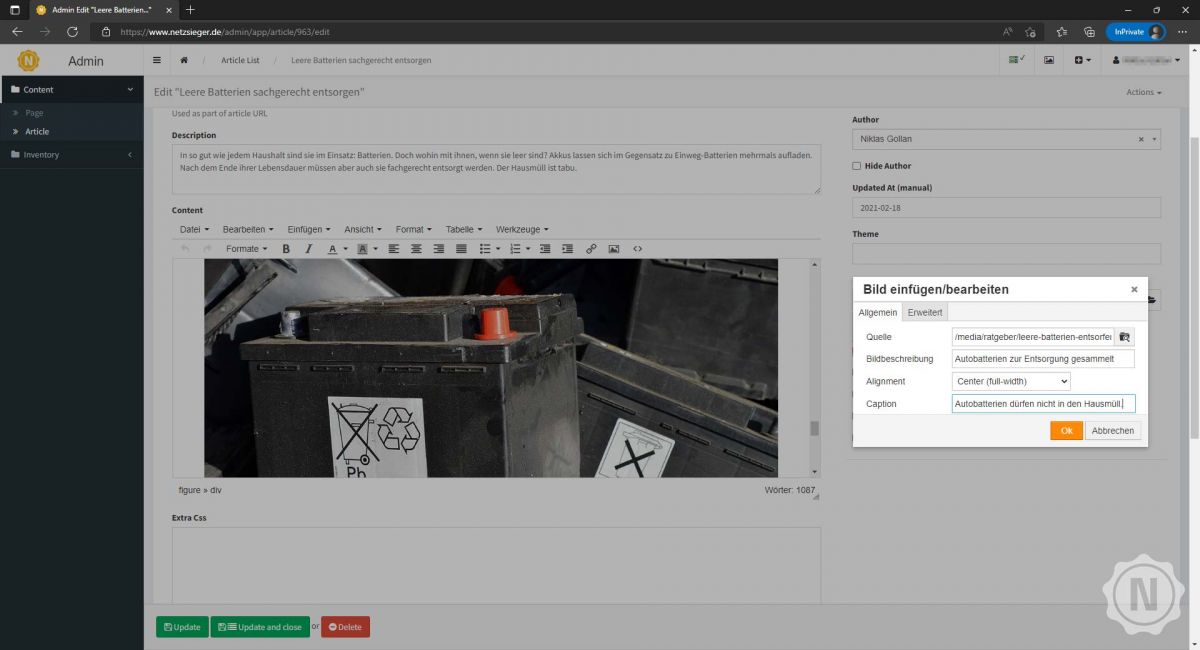
Gerade für AnfängerInnen ist die Benutzung eines Content-Management-Systems wie WordPress oder Symfony einfacher. Daten wie Bildunterschrift und Alt-Text (hier als Bildbeschreibung bezeichnet), werden einfach in die entsprechenden Felder eingetragen und automatisch in HTML-Code umgesetzt. Für Website-BesucherInnen ist der Alt-Text später in der Regel nicht sichtbar.

Welchen Inhalt sollten Alt-Texte vermitteln?
Zwar bestehen keine Beschränkungen, allerdings sollte der Inhalt das Bild so kurz und präzise wie möglich beschreiben. Der Bildinhalt sollte allein über die Texteingabe erkennbar sein. Von großem Vorteil erweist es sich, wenn das zentrale Keyword des Textes auch hier untergebracht wird. In der Regel ergibt sich das bei der Wahl des Alt-Textes automatisch. Vermeiden sollte man Konstruktionen wie „Bild von einem blauen Abendhimmel“.
Auch, wenn es sich nur um wenige Tastaturanschläge handelt, ist die Wichtigkeit der beschreibenden Alt-Tags nicht zu unterschätzen. Mit wenig Aufwand lässt sich die Sichtbarkeit einer Website auf diese Weise effektiv steigern. So hat der Alt-Text neben dem Website-Titel und verwendeten Dateinamen einen hohem Einfluss auf die Suchmaschinen-Ergebnisse. Allerdings sollte der Alt-Text tatsächlich das Bild beschreiben und nicht nur das Keyword wiederholen: Sogenanntes Keyword Stuffing wird von Suchmaschinen wie Google schnell als unzulässiger Spam erkannt, die Website verliert so an Suchvolumen. Die Bild-Texte sind also immer wichtig, damit die Seite barrierefrei ist und die Inhalte von allen NutzerInnen verstanden werden können.
Teaserbild: © Netzsieger | Abb. 1: © vincent0404 / stock.adobe.com | Abb. 2: © Netzsieger


